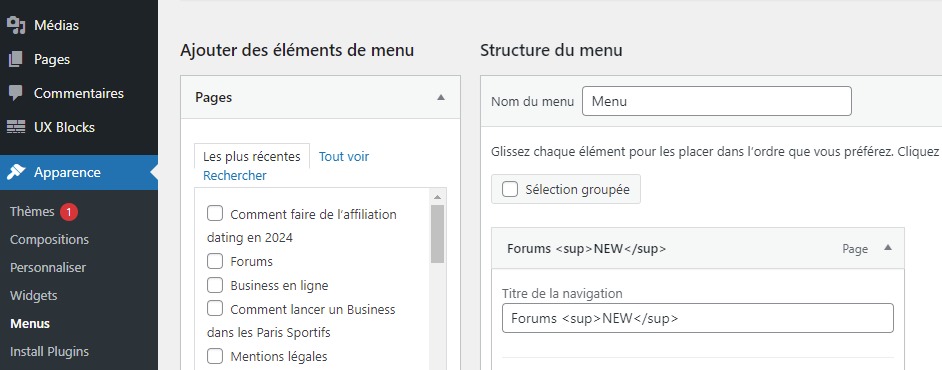
Rendez vous dans la section “Apparence” puis “Menu”, ajouter le texte ci-dessous après votre titre.
- <sup>NEW</sup>

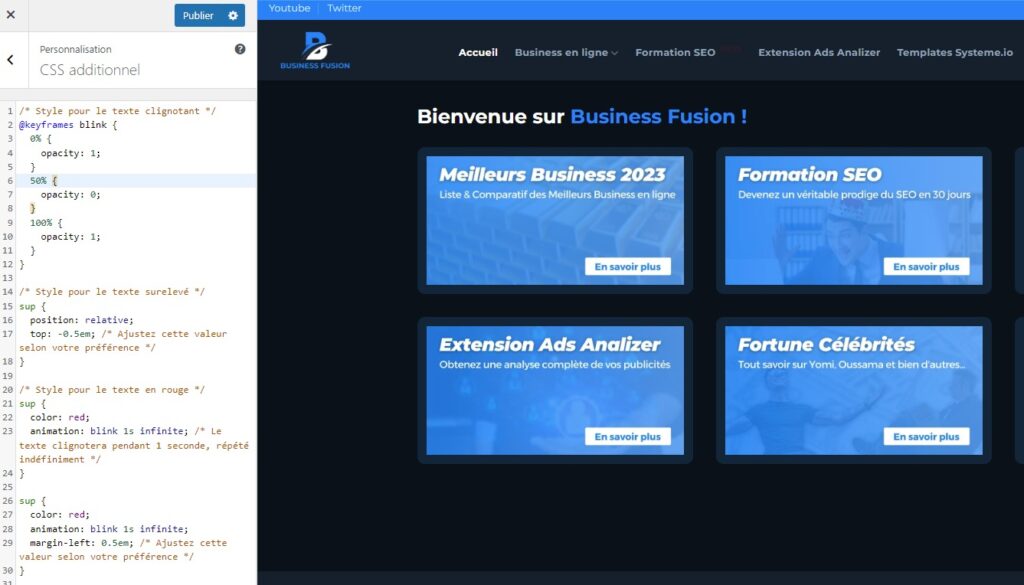
Dans le CSS additionnel ajouter le code suivant et enregister en cliquant sur le bouton bleu “Publier” en haut.

@keyframes blink {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
/* Style pour le texte surelevé */
sup {
position: relative;
top: -0.5em; /* Ajustez cette valeur selon votre préférence */
color: red;
animation: blink 1s infinite; /* Le texte clignotera pendant 1 seconde, répété indéfiniment */
margin-left: 0.5em; /* Ajustez cette valeur selon votre préférence */
}
Maintenant il vous reste plus qu’à customiser le code selon vos envies, tout est en français donc il est très facile de s’y retrouver. Si il y a un élément que vous souhaitez modifier mais que vous n’êtes pas capable de le faire, n’hésite pas à nous contacter.
