Pour la première étape, vous allez devoir mettre un nom a votre élément dans la partie “class”. Pour me retrouver plus facilement j’ai nommé “sectionhoverplus” a ma section.

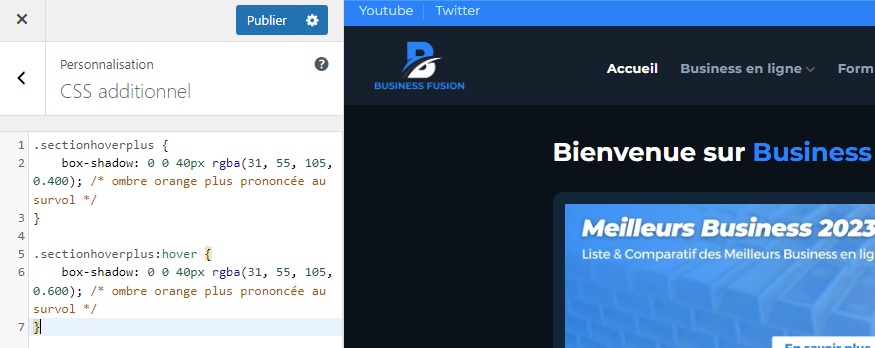
Dans le CSS additionnel ajouter le code suivant et enregister en cliquant sur le bouton bleu “Publier” en haut.

.sectionhoverplus {
box-shadow: 0 0 40px rgba(31, 55, 105, 0.400);
}
.sectionhoverplus:hover {
box-shadow: 0 0 40px rgba(31, 55, 105, 0.600);
}
Maintenant il vous reste plus qu’à customiser le code selon vos envies. Vous avez 2 fois “box-shadow”, vous pouvez mettre la même couleur RGBA (j’utilise le site Rgbacolorpicker.com pour choisir ma couleur), vous ajouter le code couleur dans les 2 parties plus à la fin vous avez 0.400 et 0.600 vous pouvez laisser comme ça ou modifier pour que l’ombre devienne plus ou moins apparente.
Si il y a un élément que vous souhaitez modifier mais que vous n’êtes pas capable de le faire, n’hésite pas à nous contacter.
